Elementorのサーバーエラー403の解決方法

ロリポップのレンタルサーバー上でElementorを利用している場合、
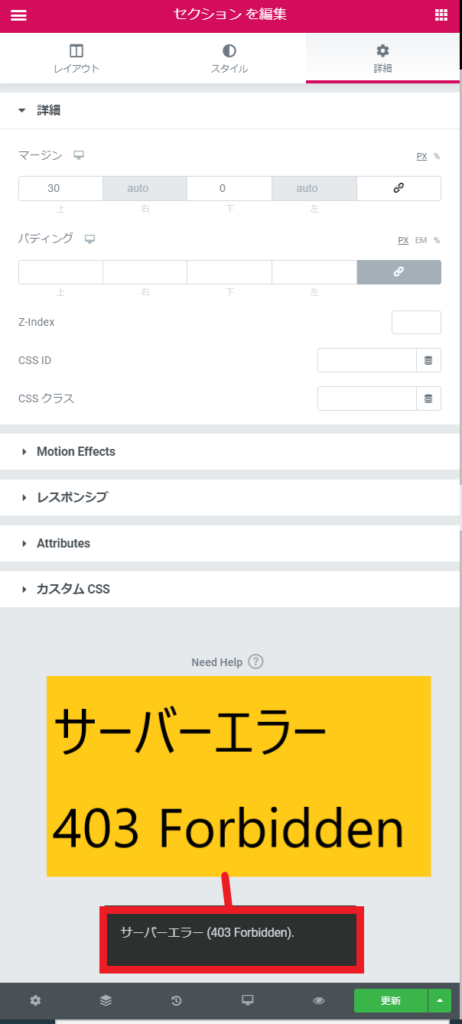
ページを更新しようとすると下記のようなエラーが表示されて更新できないことがあります。

せっかく作ったサイトが更新できないと不安になりますし、
調べても解決策がわからないとイライラが溜まってくるかと思いますが、、、安心して下さい!結構簡単に解決可能です。
そもそも403 Forbiddenとは?
403 Forbiddenは簡単に言うと、「Webサイトの情報を保存しているサーバーが、あなたのサイトは何らかの設定により現在Webサイトの更新や閲覧が出来ない状態ですよ~」というサーバーからのメッセージです。
今回のようにElementorだから発生しているエラーではなく、一般的にWebサイトを運用していると発生することは多々あります。
サイトのセキュリティ目的の場合が多く、サイトを悪意ある攻撃から一定の範囲で守っているケースが多いのです。
ですので、まずこのエラーメッセージは悪者ではなく、あなたのサイトを攻撃してくる悪人から守ってくれる「良いやつ」であることを理解しておきましょう!
解決方法
とはいえせっかく編集したページを更新できないと意味がないので、実際には一時的にサイトのセキュリティ上の設定を解除することで対応します。
今回は「ロリポップ」の場合ですが、具体的には「WAF(Web Application Firewall)」の設定を変更します。
1.ロリポップのWAFの設定ページにアクセス
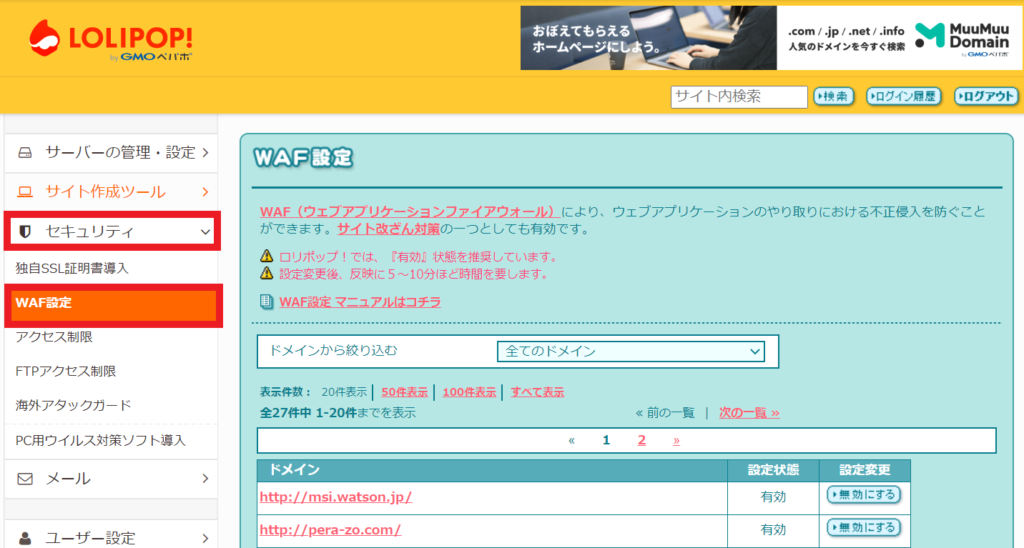
ロリポップ上にアクセスして左側のメニューバーから「セキュリティ」>「WAF設定」と進みます。

2.WAFを無効にする
修正したいサイトのドメインを確認し、右にある「設定変更」欄から「無効にする」をクリックします。
※デフォルトでは「有効」となっています

3.しばらく待ちます(5分程度)
個人的には実はこのプロセスではまりました。
WAFの設定を変更してから直ぐに更新しようとしても、変更内容がサイトに反映しきれていないのでエラーが解決しません。
ここで変に色々設定をいじったりするとドツボにはまっていきますので、焦らずに一呼吸つきしばらく待ちましょう。
※サイトを更新したり、保存したり、再起動する必要もないです。そのまま待つだけです。
4.無事に解決
4,5分後ページを更新してみると、無事に更新できました。

5.再度WAFを「有効」に変更する
さて、このWAFはサイトのセキュリティ上「有効」の設定の方がいいです。
ひと手間かかりますが、無事にページを更新できたら、再度WAFの設定は有効にしておきましょう!!
サーバーエラー403 Forbiddenのエラーは大抵の場合WAFの設定で解決できます。
将来的にロリポップ側のフロントページの修正でこの手順が変わってしまうかもしれませんが、「WAFの設定変更」で解決できるということだけを頭に入れておけば、仮にフロントページが変わったとしても対応可能です。
参考にしてみて下さい。
ちなみに、下記にて過去のエラー解決記事も合わせて載せておきますので、若干被っている内容もあるのですが、一通り参考にしてみて下さい。
・Elementor Internal Server Error サーバーエラーの解決方法
それでも解決しない場合は、Elementorのサポートサイトから問い合わせてみて下さい。
以上です。






10 Comments
ありがとうございます!助かりました!月曜日までロリポップからのお返事を待たなくて、良かったです。
現在、使われているjimdoのサイトはひどいデザインです。Wordpressに移動中です。
これからよろしくお願いします。
解決出来て良かったです!!私もまだまだですので、お互い頑張りましょー!
解決できました!ありがとうございました。
お役に立ててよかったです!